
Alexandre Le Lain
Fulll-Stack Web Engineer
Welcome!
This website contains much information about my profile and my projects. If you want to know more about me and my work, I wish you a good time visiting my website.
About me
I am a Web Engineer currently working @HelloWork as a Full-Stack Web Engineer. I graduated at INSA Rouen, in the Systems Architecture Information department.
Specialized in Information Technology, and especially in Web Development, I'm a fanatic of optimization and I constantly seek to deliver products and solutions of great quality. I'm particularly fond of the JavaScript eco-system.
You can download my Resume in PDF format just below:
DownloadWhat thrills me
WebIt fascinates me. It's truely amazing to see how easy it is today to have access to an almost infinite source of knowledge. How easy it is to
use a service simply by opening the browser and reaching its url. The web connects, and impacts the whole world. With the upcoming PWA apps, our web applications are now also
mobile-friendly, and promote the following motto - one application for any support.
This is why I am convinced tomorrow's stakes are in the Web. Furthermore, I really enjoy the challenges that
come around it - create fast and robust FrontEnds, optimize, and automate delivery, tests and integration are what keeps me up at night!
Open SourceI love Open Source. I'm maintaining a few projects (see 'Projects' section) and modestly contributing to awesome projects when I have the opportunity. It's a pleasure to help out on the tools that are so useful and free. It's a constant learning process, and that is really a lot of fun.
NatureThis is not some kind of new fancy tech topic ;) I'm also passionate about nature and activities we can do outside - I sometimes dedicate entire week-ends to go hiking with friends, or to go biking in the forest. I like the peacefulness it provides - I find it really helpful to clear the mind. Sometimes it even helps me figure solutions to a problem I have been stuck with for days!
Experiences and Education
Projects
Discover my projects made with passion. And with lots of coffee.

No Code, No Bug
- React.js
- Gatsby
- TypeScript
- Markdown
No Code, No Bug. A blog with tech articles that might be helpful. Or not!
Through my journey as a Web Engineer I come across concepts and fancy technologies I often do not understand. When I do, and wish it was explained in a certain way, I write a post about it.
It was made with components-extra, React & Gatsby.

Components-extra
- React.js
- TypeScript
- RTL & Jest
- Lerna
- React-Docgen
An open-source lib made of React components.
Based on styled-components' styling system and material-ui, it aims to provide web developers with a set of customizable molecule components to build web apps fast and effectively.
The lib follow the compound-components pattern to offer the best customization possible for the developers.
Fun fact: this website was built with this lib! :)

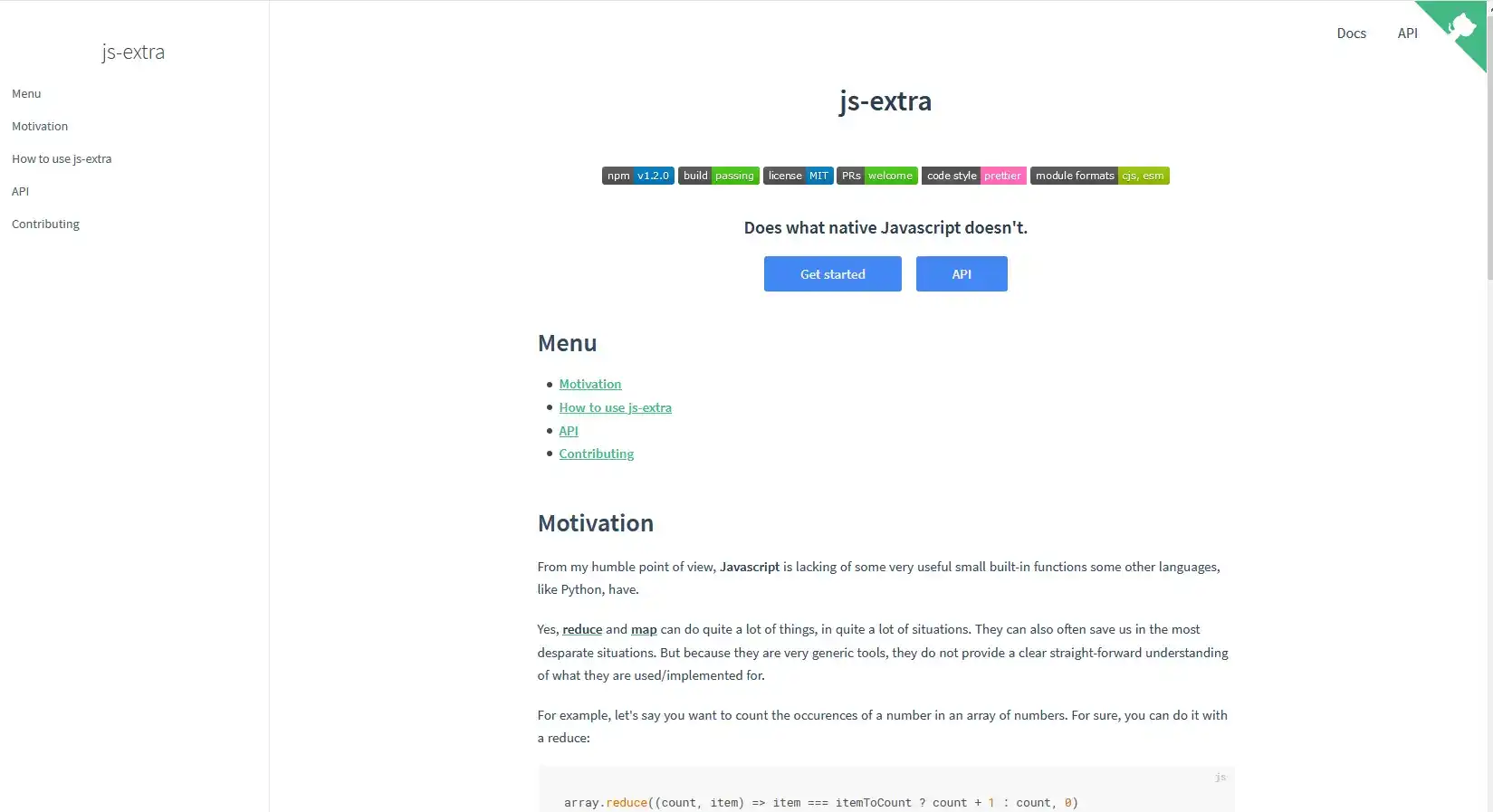
Js-extra
- TypeScript
- Jest
Does what native Javascript doesn't.
This open-source JS lib is available on npm and provides some useful functions that are not built-in with native Javascript. This lib can be used in addition to the famous ones like Lodash or Underscore.Js.
It was written in TypeScript, and it aims to be the lightest posssible. We don't need to make the node_modules folder heavier than it already is!

React-theme-mode
- React.js
- TypeScript
- Jest
Managing your theme mode has never been that simple.
react-theme-mode comes with a React Hook that helps you manage your theme mode.
Since it was built on top of React's Context, you can use it anywhere inside your React application. By default, it also saves into the localStorage the new theme value each time it changes, so that it remains for the future visits of the users on your website.

Avec Vous Demain
- React.js
- Gatsby
This is a public website promoting a new book written by one member of my family. You will find some samples and some info about the author.
I'm sorry to say that it's only available in french so far. Maybe a good opportunity for you to learn this complex and beautiful language if you want to know more about the book? ;)
The website was built using components-extra and Gatsby.js to take advantage of its lazy-loading & SEO plugins.

Top Shape
- Android
My first Android app. It offers some tools to calculate various body mass/shape indexes, and also offers a daily follow up, thus giving to the users the posibility to check their evolution each day.
It was developped more than 7 years ago, and is now outdated and quite ugly, but a revamp is planned in my backlog!

Work in progress
More projects coming soon...
Skills
Advanced
I have been using them on a daily basis for more than 4 years.
React.js
JavaScript
TypeScript
Node.js
Proficient
I feel pretty comfortable with them.
APIs
ReactNative.js
Webpack
Jest & RTL
Babel
Styled-Components
Storybook
HTML & CSS
Gatsby
TDD
CI
Cypress
Basics
I'm familliar with them, but I do not master them. Yet.
Jenkins
Docker
PHP
Python
ZF
SQL & noSQL
Nginx
Others
Non-tech skills.
French: mother tongue
English: fluent
Spanish: intermediate
Project Management


























